Introduction to HTML and CSS With A Two Column Website

Please subscribe on YouTube 😊
One mistake made by newbies like myself in HTML and CSS is to run down a list to learn specific HTML tags and CSS rules in the beginning rather than attempting to create a workable project where all of the pieces come together. My most valued learning experiences when I started on introduction courses to HTML and CSS were where I simply followed and copied code through book and video tutorials.
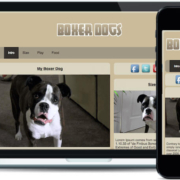
In this video tutorial, you will see how to make a two columned one page layout with some styling within the HTML document to give the website some flare. All you need to participate in this tutorial is a text editor and the links to the images I provide below if you don’t want to use your own.

 w3newbie.com
w3newbie.com




 w3newbie.com
w3newbie.com w3newbie.com
w3newbie.com
i cannot view image url of this boxer from here cud u help
me neither
i want to make basic website like u r doin but wen i com to diz page i cannot see image url of boxer dogs
Hey Tenzin, if you like just use the image URL’s in the demo site. I need to repost the URLs.
Please upload a brief video tut on CSS BOX MODEL.I am getting confused with the diagram.PLEASE HELP….
Please.
That would be very helpful.
PLEASE please please repost the url’s . IT would be much appreciated.
Thanks,
Please sir that will be very good if you repost the urls. Am trying to reproduce exactly what you have done and I love your work and your teachings
Hi Valentine, the images are included in the ‘Starter Files Download’ now so you can link to the images for the website through the files included instead of the URLs seen in the video.
nice tut deed @@@21!!
Thank you so much. You ‘re very kind and patient!. God Blessed.
Sir superb tutorial of HTML and CSS. Do u have a tut on PHP or any other programming Language sir.