Responsive HTML5 Web Design Tutorial – How To Make A Website From Scratch

Please subscribe on YouTube 😊
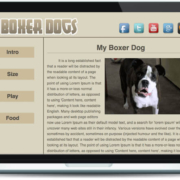
In this video tutorial you will learn how to make a basic HTML5 Responsive Website from scratch using only a text editor. This is for those of you who are just getting started with responsive web design who want to get the feel of how HTML5 and media queries work together. First we will layout all of the html and then move over to our css style sheet to actually design the website.
The text editor I will be using in the tutorial is called “Text Wrangler” which is a free software you can find online and works with any Mac computer. If your on a PC, however, one of the best free text editing softwares you can find is called “Note Pad ++”.
In the video an external style sheet is used for the css of the design but in the free downloadable file it is an internal style sheet. Feel free to download the source code of the HTML5 Template if you do not wish to follow along with the video. All of the images in this website tutorial are uploaded to the web so they do not come with the download.

 w3newbie.com
w3newbie.com w3newbie.com
w3newbie.com




 w3newbie.com
w3newbie.com w3newbie.com
w3newbie.com
Hey Drew thanks a lot for the help with this template building, I will work off of it and try to create my first personal website, I know c++ and visual basic quite well at this point, working on my javascript now.
Hey that’s awesome. Good luck with your first personal website, aside from watching youtube tutorials, one of my favorite resources for learning HTML5 is w3schools.com.
Thank you DREW RYAN, nice template 😉 .
Your welcome Soto!
Your website is so awesome! Thank you so much for the code. I have a question though. Every time I change the title is causes the html5 to get all messed up. The page I am working on is
http://groomingschool.com/index01.html
I would like to change the title to title>Dog Grooming Schools and Grooming Course
Would you please advise me!!
Thanks, Bev
I figured out what the problem was! Sorry I bothered you. 🙁
Yours, Bev
Hey there Bev! Glad you figured it out! The site is looking good! Be sure to check out some of my other responsive tutorial (also upcoming) on youtube!
Thank you for this responsive video’s code. Works perfect!
THANKUSOMUCH
link for sourcecode broken? or have to register to download.
And for the video, as name suggest start to finish.awesome!!
I recommend to everyone who is newbie like me.
Hey there, the link works for me – not sure why it wouldn’t for you but if you want, email me for it – my email can be found here: https://www.youtube.com/user/DrewOnCue/about
Hi there Drew,
I am currently studying HTML5 for Multimedia at school and this tutorial helped so much. The only struggle I have not yet conquered is the navigation at the top under the logo. My Intro seems to be separating from play, food and size. Not only this but it will not allow me to create the background/ surrounding area or change the text to white.
I am unsure where I went wrong and how to get my (possibly) incorrect code fixed, any help would be much appreciated
Thanks!
I’ll follow you and recommend you to my G+ followers if they happen to need help with HTML.
Hey thanks for following and watching! I’m not sure exactly what you mean with the navigation, can you paste the code so I can check it out? And also check out the background.
I started to complete the code with the criteria for a Travel Site and this is what the code looks like:
Index.html
Homepage
Accommodation
Airfares
Things to do
Gallery
Food
style.css
nav {
background: #A098805;
padding :0;
Margin: 0 0;
border-radius: 10px;
}
nav ul {
list-style: none;
margin-left:7%;
padding: 0;
}
nav li a {
color:#000;
display: block;
float: left;
padding: 20px;
text-decoration:none;
}
nav a: hover, nav li.active a {
background-color:#322F2;
color: #fff;
}
Sorry if that is too overwhelming.
Also if you don’t mind me asking another favour, how do you format the website for a computer so that each section is formatted down the page rather than where ever each section fits on the webpage?
Thanks a lot for your help
Sorry Alex, my mistake, pasting the code in here didn’t seem to work because it was distorted as the comment section tries to read the HTML. Can you email me instead and I’ll do what I can to help? [email protected]
Sure, no problems.
Will do tomorrow
Thanks.
Hi,
How I can modify your magnificent code to be full screen instead of 980 pixel.
Hey Mahmoud, sorry I missed this comment from a few months ago! My latest tutorial shows you how to make a full width responsive website.
Hi, how can I make this fine in IE 7 and below?
Hey. This video was the most helpful intro I found. It was awesomely useful to me.
thanks a bunch! 😀
Hey jordi, sorry I missed this earlier! Thanks a bunch for the nice comment!
very good
Thanks!!
thx for this great webinar
Thanks for commenting!
The source download does not work even after verifying.
Hey sorry about that, just fixed it!
Thanks Drew,
Your tut is very helpful. You’ve done a great job!
asdasdsa