Responsive HTML5 Web Design Tutorial – How To Make A Website From Scratch

Please subscribe on YouTube 😊
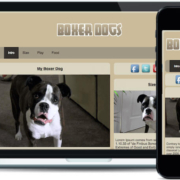
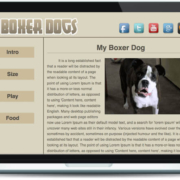
In this video tutorial you will learn how to make a basic HTML5 Responsive Website from scratch using only a text editor. This is for those of you who are just getting started with responsive web design who want to get the feel of how HTML5 and media queries work together. First we will layout all of the html and then move over to our css style sheet to actually design the website.
The text editor I will be using in the tutorial is called “Text Wrangler” which is a free software you can find online and works with any Mac computer. If your on a PC, however, one of the best free text editing softwares you can find is called “Note Pad ++”.
In the video an external style sheet is used for the css of the design but in the free downloadable file it is an internal style sheet. Feel free to download the source code of the HTML5 Template if you do not wish to follow along with the video. All of the images in this website tutorial are uploaded to the web so they do not come with the download.

 w3newbie.com
w3newbie.com w3newbie.com
w3newbie.com
 w3newbie.com
w3newbie.com
 w3newbie.com
w3newbie.com





